2017年1月31日に立ち上げたWordPress製の特化型ミニサイト。
ネットの孤島と呼ばれるWordPressですが、公開1週間弱でGoogleからの検索流入が発生し始めました。
今回は、そのために行った具体的な施策を紹介します。
ミニサイト作りを考えている方の参考になれば幸いです。
公開1週間時点のミニサイトの状況
- 公開日:2017年1月31日
- 検索流入発生日:2017年2月3日(公開4日後)
- 記事数:25(下書きしておいて一気に公開)
- ドメイン:完全新規
- SNS拡散:なし
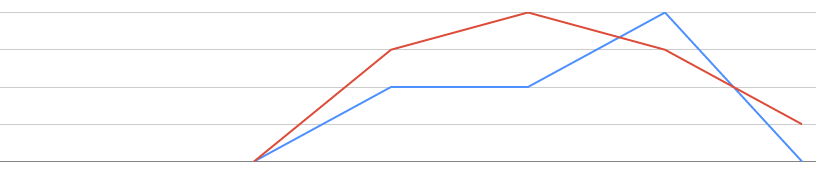
ページの検索流入数の変化は以下のとおり。だいたい1日5〜20PVくらいです。

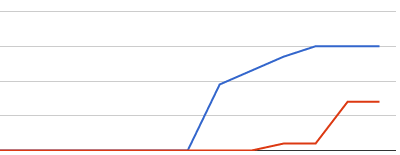
インデックス状況はこんな感じ。3日後くらいにインデックスされ始めました。

よく「WordPressは孤島」と言われますが、きちんとやればそんなことはないようです。
では、どのようにすればいいのでしょうか?
ここからは、
- ミニサイトの設計
- Googleに認識してもらう施策
の2点、共有します。
ミニサイトの設計
コンテンツのテーマとサイト構成
コンテンツのテーマはざっくりいうと「仕事の話」です。
- カテゴリ:4個
- サブカテゴリ:15個
- 記事・固定ページ数:80(サイト公開時点では25)
- 記事ごとの文字数:1500〜1800文字
最終的なサイト構造は次のようになりました。(可視化には自作のプラグインを使っています)
サイト設計をちゃんとしたつもりだった放置中ミニサイトにがっちり骨組みを入れてみた。(←:Before、→:After)
どうなるかはこれからのお楽しみ…… pic.twitter.com/44ZsjdDhsA— NAE@ガジェットレビュー『2ミニッツ』 (@naenotenet) November 9, 2017
ミニサイトなので、記事の執筆に入る前に全体のコンテンツ構成を固めています。

- 記事タイトル(ネタ)
- 誰に何を伝えるか
- 狙うキーワード
- その他もろもろ
WordPressのテーマ
AFFINGER5(WING)です。理由は、ミニサイト作りは時間との勝負だから。
ニッチなブルーオーシャンを狙うミニサイトは、早い者勝ちの世界です。サイトデザインの作り込みや記事執筆に時間をかけていられません。
その点、AFFINGER5は簡単にきれいなサイトデザインが作れたり、記事執筆の効率アップに効く機能群が取り揃えられています。
短時間でミニサイトを作るにはピッタリのテーマです。

AFFINGER5を買ってみました。ストイックに収益を追いたい人にはおすすめですが、キャピキャピ賑やかしたい人には向かないと感じました。
使ったサーバー
エックスサーバー![]() のX10プランです。
のX10プランです。
もともと無料お試しで使っていたときに使いやすくて性能も文句なしだったので、引き続き使いました。

ミニサイトに検索流入を引き込む施策
狙ったキーワードに関する読者の検索意図は、コンテンツ設計の時点で死ぬほど考えています。
ここではコンテンツそのもの以外の部分で、いち早くGoogleにサイトの存在を気づいてもらうための方法を全部書きます。
Search Consoleから訴える
まずはGoogleに直接「ぼくここにいるよ!」と訴える方法です。
- Search Consoleにミニサイトの情報を登録する
- 公開済の記事を「Fetch As Google」する
- サイトマップの送信
「Fetch As Google」は、1記事ずつやると面倒なので、全記事のリンクを載せた固定ページを準備して「直リンクをクロール」させました。
各々のやり方は、こちらを参照ください。
参考 Fetch as Google を使ってGoogle への再クロールを依頼する方法
参考 Google Search Consoleの設定とサイトマップの作成・登録・送信確認方法 | アレグロのSEOブログ
更新情報をGoogleに知らせて訴える
サイト公開後はとにかく「このサイトはちゃんと更新がかかってる」と訴えかけます。
WebSubで更新情報をGoogleに知らせる
「WebSub(旧称:PubSubHubBub)」プラグインで更新情報をGoogleに通知できる状態にします。
使い方や設定方法はこちらからどうぞ。
参考 pubsubhubbubで記事をいち速くGoogleにインデックスさせる方法
構造化データを登録する
Search Consoleから構造化データを登録します。
構造化データとは、自分の記事ページのどこに何が書いてあるかを示す設計書です。(ココはタイトル、右上に公開日、真ん中らへんに記事の中身…など)
記事の中身や公開日・更新日を正しくGoogleに認識してもらうことで、検索結果で正しくハイライト表示されるようにします。
具体的なやり方はこちらそどうぞ。
参考 構造化データとは?~HTMLを構造化する前に知っておきたいこと~ – Webマーケティングのブレインネット
Google Analyticsから訴える(?)
Google Analyticsをミニサイトに導入することで、ミニサイトの存在をGoogleに伝えます。
ただ、Google Analyticsのデータが検索インデックスに影響するかはわかりません。
とにかくGoogleに気づいもらいたい一心です。好きな人にあの手この手でアピールするあの気持ちと同じ。
Pagespeed Insightsから訴える(??)
ダメ押しで、Webページの表示速度を採点してくれるサービス「Pagespeed Insights」からもアピールします。
公開済の記事URLを入れてスピードを測定していくのです。
これ、絶対に検索結果やインデックスに影響はないと思うんですが、これもGoogleへの恋心。
「表示が早いよ!」と訴えれば、もしかしたらこっち向いてくれるかも?という魂胆です。
最も大事なキーは「コンテンツ設計」
「検索流入を引き込む施策」部分を読んで、目新しい方法なんてないじゃないかと感じた方がほとんどだったと思います。
それもそのはず。検索流入を呼び込む最大のキーはコンテンツ設計だからです。
- サイト全体で伝えたいことはなにか?
- 各記事で伝えたいことはなにか?
- それにたどり着くためにユーザはどのような検索ワードを使うのか?
- そのワードの意図に答えるために、各記事に盛り込むべき内容は?
また、これらを考えたあとにいち早くサイトや記事を公開できて先行者有利を取るために、記事やサイトを効率的に作るためのテーマ選びも重要です。
ぼくはAFFINGER5(WING)がイチバンだと思っていますが、制作や執筆を効率化する機能を持っているテーマならなんでもいいでしょう。
まとめ:WordPressは孤島じゃない
以上、WordPress製の新ミニサイトに検索流入が発生するまでの軌跡を共有しました。
サイトやコンテンツ設計、使うテーマなどによっては、WordPressは孤島にはならないことがわかりました。
ミニサイト作りだけでなく、WordPressを始めようという方の参考になれば幸いです。
※その後、1年弱で1日500PVくらいまで伸びました。PVの遷移を次の記事で紹介しています




コメント