WordPressのブログで記事と記事の内部リンク構造を可視化するプラグインを作りましたので公開します。
内部リンクの最適化にお役立てください。
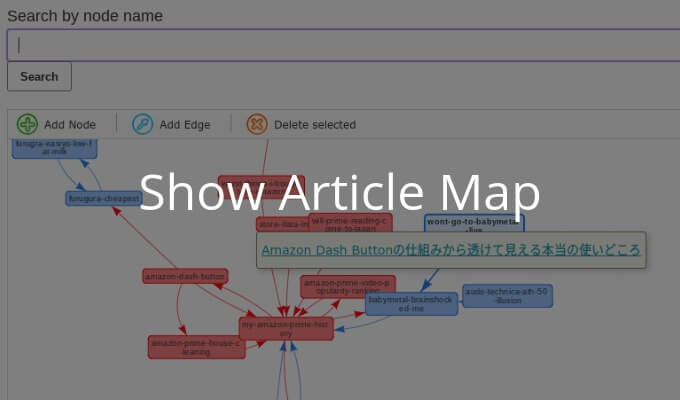
Show Article Mapができること
Show Article Mapは、記事本文中に貼ってある内部リンクを解析し、記事および固定ページをノード、リンクをエッジとしたマップを自動生成します。
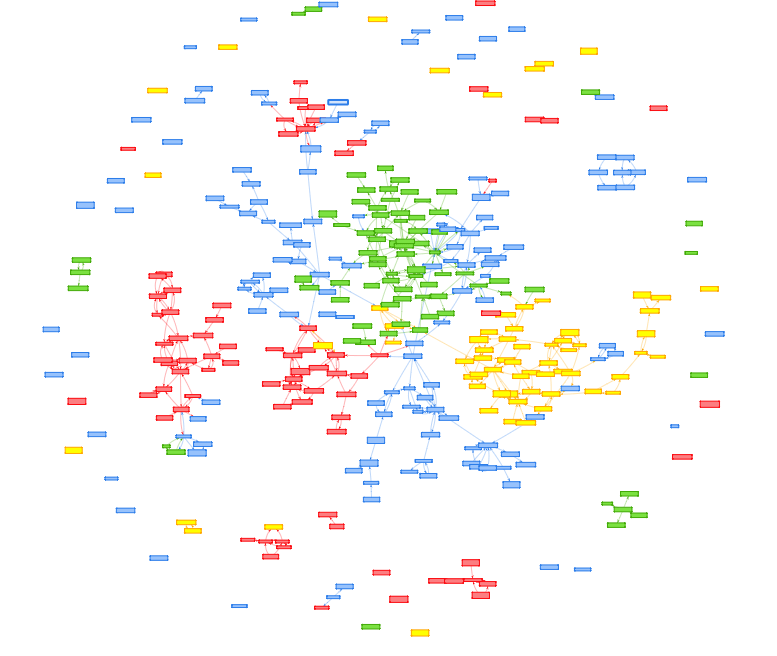
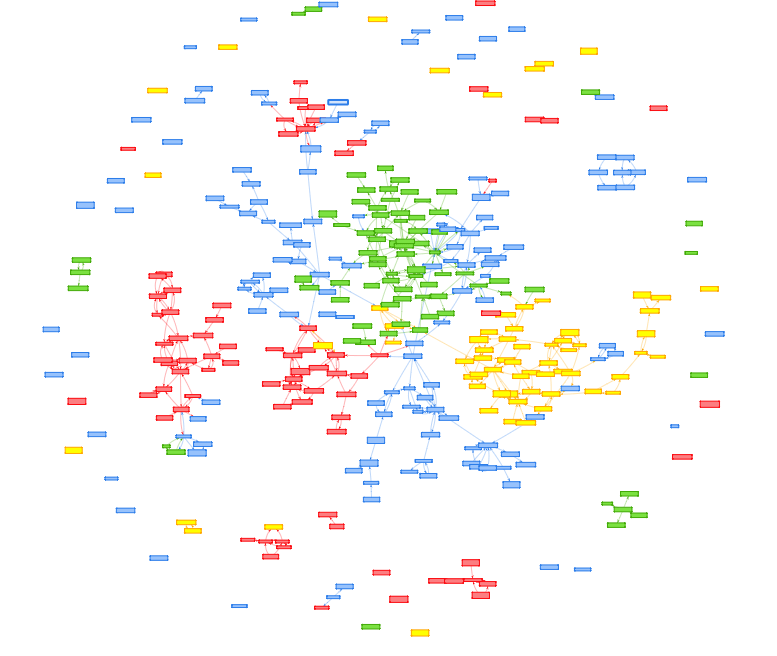
たとえば当ブログの場合、こんな↓マップが生成されます。

四角いノードは記事、つながり(エッジ)が内部リンク、色はカテゴリを指しています。
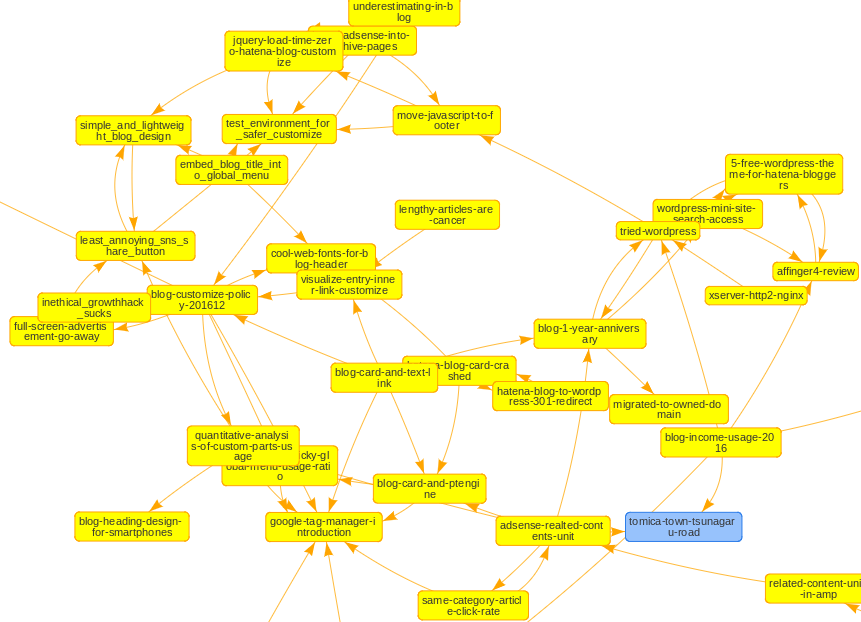
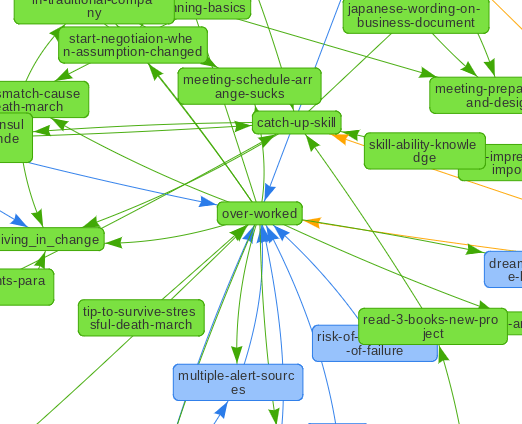
少し拡大するとこんなふうに見えます↓。

それぞれのノードに記事のスラッグが入っています。(後述するカスタマイズで記事タイトルに変更可能)
矢印はリンクの方向です。どの記事からどの記事にリンクが張ってあるかがわかります。
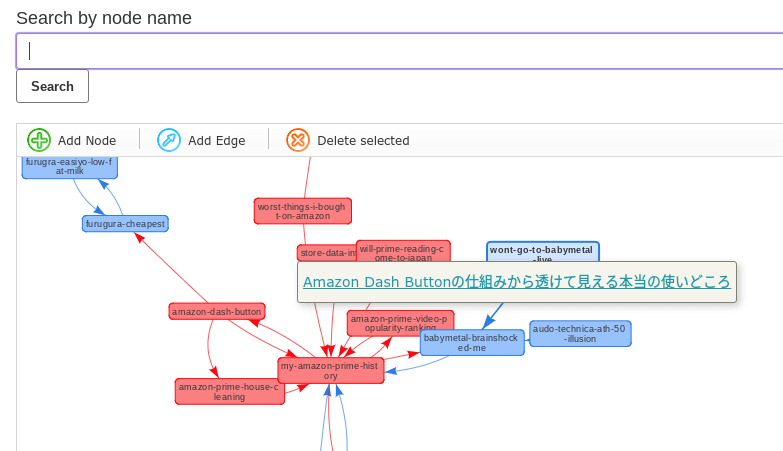
ノードはマウスホバーすると記事のタイトルが表示されます。ダブルクリックで当該記事にジャンプ可能です。

マップの上にある検索窓でスラッグを検索可能です(記事タイトルにした場合、タイトル検索)。ヒットした記事のノードがハイライト表示されます。
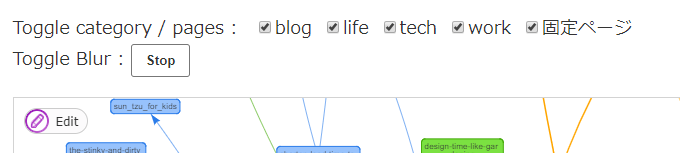
検索窓直下に表示されているEditメニューから、ノードやエッジを自由に追加・削除可能です。「もしこの記事がなかったら?」「もしこの記事からこの記事へリンクされていたら?」など、内部リンクを最適化したあと全体がどう見えるかシミュレーションできます。(マップ上だけの操作のため、実際の記事データは変更されません)

「Toggle category / pages」欄から、カテゴリおよび固定ページ毎に表示・非表示を切り替え可能です。記事数が多すぎる、カテゴリ毎の関係が見たい場合にご利用ください。
「Toggle Blur」横のボタンで自動配置処理の有効・無効を切り替え可能です。ノードが静止しない場合は自動配置をストップすると捗ります。
内部リンクが可視化されるとなにが嬉しいか
このプラグインを作った理由は、内部リンク最適化のためです。
ブログを書いていると、だんだんと記事と記事の関係づくりがおろそかになっていきます。
そこでいざ最適化しようと過去記事を開くも、1つ1つの記事を見ているだけでは、どこがどうつながっているかが見えにくいものです。
そこでブログ全体を俯瞰するため、Show Article Mapを使います。
ミクロな視点では見えてこない課題が、マクロな視点なら見えてきます。
孤立記事が一発でわかる
たとえば↓のマップを見てください。

ポツポツと外縁を円状に取り巻く記事群が見えると思います。
これら、どの記事からもリンクされず、どの記事にもリンクしていない記事です。
いわば思いつきで書いてみた結果ブログ内で孤立してしまった、かわいそうな一発屋記事といえます。
これ、コンテンツ的にもSEO的にもよくありません。
- リンクしてない=ブログのテーマから逸脱している
- リンクされていない=内部リンクによるSEO効果を受けにくい
もしこのような記事のコンテンツが非常に弱く、検索経由でアクセスされずに残っているとすると、低品質サイトと評価されかねません。
関連記事を書く、関連する他記事を見つけてリンクを張るなどの施策が必要です。
読んでほしいのにリンクのない記事がわかる
同じように、本当は読んでもらいたい記事に他記事からリンクが全然張られていない、なんて事情もまるわかりです。
検索を狙って書いた記事のはずなのになかなか上位にいかないのは、ブログ全体のテーマから逸脱している、もしくは内部リンクが集まっていないからかもしれません。
たとえば、下のマップ拡大図を見てみてください。

真ん中の記事に被リンク発リンクが集中しています。リンク先の記事は関連性の強いものばかり。
実はこの記事、検索でかなりいい位置に来ているんです。
読んでほしい記事がこのパターンになるよう、内部リンクを整理したり関連記事を書くことで検索順の上昇が見込めるかもしれません。
このように、ブログ全体のリンク構造が見えると、どの記事に対してどのような内部リンクのテコ入れが必要なのかがぱっと見でわかります。
ブログ全体のシナジーが出せているかがわかる
カテゴリ別に色分けされたブログ全体を眺めることで、ブログ全体でシナジーを出せているかがわかります。
ここで言う「シナジー」とは、下記記事にあるとおり、各カテゴリが密接に関係しており回遊性が高い状態を指します。
参考 複数のブログテーマ、活かせてますか?回遊性を高めるテーマ選び | 趣味ブロガーの副業戦略
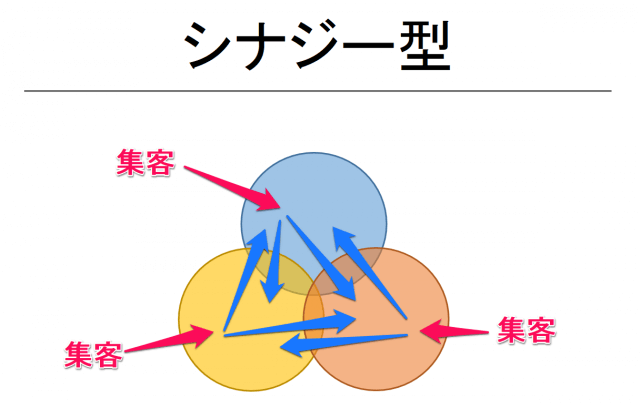
画像をお借りすると、全体像としてこういう状態が「シナジー型」に相当します。
これを記事間のトポロジー(ノードとエッジのつながり)で解釈すると、ブログ全体を俯瞰したとき、
- カテゴリ別にかたまりができている
- 各カテゴリ間にゆるいつながりがある
という状態が望ましいといえます。
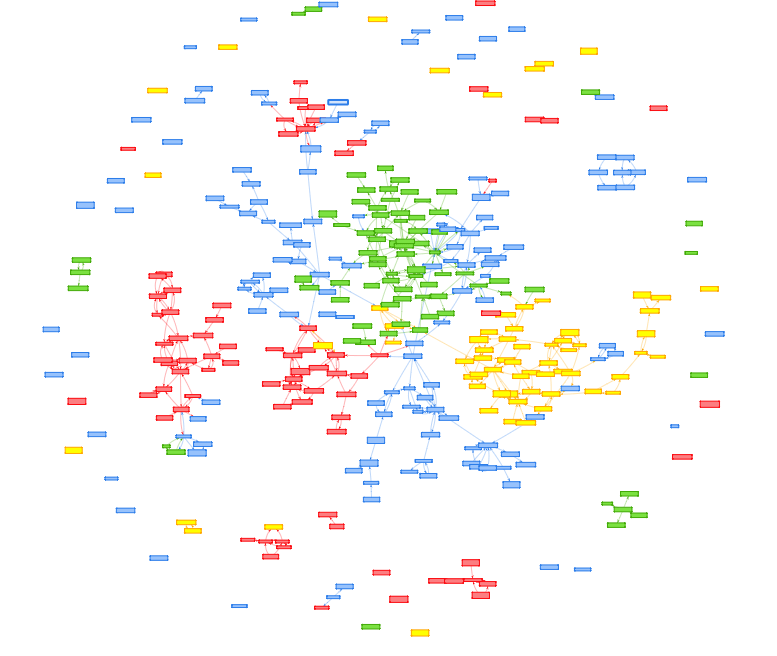
ここで、Show Article Mapでカテゴリ別に色分けされたブログ全体像を見てみましょう。

真ん中あたりを見てみると、赤・緑・黄色は先ほどの「シナジー型」のベン図と近しい形をしていますが、青は逆に辺に断片化してしまっていることがわかります。(うちのブログです……)
このように、
- 「ここらへんはかたまりができてるな」
- 「こっちはなぜか孤島ばかりになってるな」
- 「カテゴリとは名ばかりで全体がぐちゃってるな」
といったことがShow Article Mapを使うとすぐわかってしまいます。
そのため改善点が見えやすく、テコ入れの方向性もパッとわかるのではないでしょうか。(もちろん、関係ないのに無理にリンクを張っていないことが条件です)
内部リンク最適化のインプットに
このように、
- テーマを逸脱した孤立記事の特定
- 内部リンクによるテコ入れ箇所の特定
- ブログ全体のシナジー型構造レビュー
などを行うために、Show Article Mapはお役立ていただけるのではないかな、と思っています。
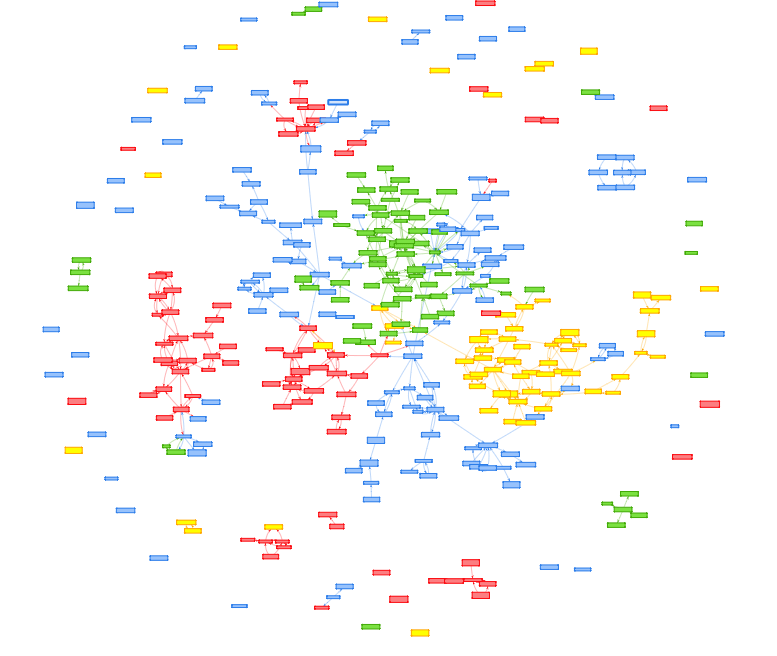
ちなみに↓は2ヶ月前の当ブログのマップです。

ひたすらごちゃごちゃしてますね。シナジーを超えたカオス状態です。
これに対し地道に内部リンク最適化を施していった結果がこちら↓。

孤立記事が多くシナジー型とは言い難い形をしていますが、以前よりははるかにキレイにグループ化されました。
このように内部リンク整理作業の進捗がパッと見でわかるとやる気も続きやすくなるかと思います。
内部リンク最適化でPVが46%アップ?
実際の検索順位への影響はきちんと測れていません。
ただ内部リンク最適化がPVに大きく影響したという事例があったりはします。
過去記事リライトと内部リンク整理でPVが46%アップした、という下記記事です。
参考 メインサイト200記事のリライトと内部リンク施策でPVが46%アップしたお話
ひたすら新記事を書くのもいいですが、内部リンクに手を入れる過去記事リライトもPVアップには重要なのです……
記事本文以外を解析対象外とした理由
Show Article Mapは記事本文中の内部リンクのみを解析します。グローバルメニューやサイドバー、記事上下のウィジェットスペースのリンクは対象外です。
これには2つ、理由があります。
記事本文中以外のリンクはクリック率が低い
記事本文中以外の内部リンクは、読者にほとんどクリックされていません。
リンクは貼られるだけでは意味がありません。クリックされ、そこにトラフィックが発生することではじめて「生きたリンク」になります。
たとえば当ブログの場合、クリックされやすいとされている記事下の関連記事より記事本文中のリンクのほうが1.5~2倍ほどクリックされています。その他パーツは言わずもがなでした。

もちろん貼っただけの「ハリボテ」リンクもSEO施策に役立たないとは言い切れません。しかし、クリックされない以上、読者の役に立っていない=Googleの重視するUXには貢献していないことになります。
そのため、記事本文中に意図的に貼ったもの=生きたリンクになりやすいものを優先して解析するほうが、SEO観点では効率的かなと考え、本文中のリンクのみを解析させています。
解析対象が多すぎるとマップが目で分析できなくなる
可視化の目的は、改善点を見つけることです。そのため「パッと目で見てわかりやすいこと」が前提になります。
一方、サイドバーやウィジェットで自動挿入されるリンクを解析に含めてしまうと、リンクの数が多すぎて「スチールたわし」のような見た目になってしまいます。
これでは人間の目では分析しきれないので、ちょうどいいバランスを考えて、記事本文中のリンクのみを解析させています。
Show Article Mapのダウンロードと使い方
ダウンロードとインストール
下記環境で動作確認済です。
使い方
プラグインの使い方は次のとおりです。
- 記事または固定ページを作る
- 本文に[show_article_map]というショートコードを書く
- 記事または固定ページを自分限定で公開する
公開した記事ページにアクセスすると、その場で過去記事の解析と可視化の処理が走ります。
JavaScriptで処理させているので表示まで時間がかかりますが、気長にお待ちください。処理性能の高いPCで見ることを推奨します。
解析処理はかなり重いので、誰もが見られる場所に公開するとアクセスのたびにサーバーに高い負荷がかり、サーバーエラーが発生する可能性があります。
スラッグではなく記事タイトルをラベルに出す
スラッグにIDや日付を使っている方は、マップ上の四角(ノード)に表示されるラベルを記事タイトルにしたいと思われると思います。
その場合、プラグインファイル(showAticleMap.php)の72行目を下記のように変更してください
- Before:
'label' => nae_insert_str(urldecode($post->post_name), "rn", 20), - After:
'label' => nae_insert_str(urldecode($post->post_title), "rn", 20),
ただし、記事タイトルにした場合ノードが多少縦長になるのでご注意ください。
子カテゴリで細かく色分けする
デフォルトではトップレベルの親カテゴリをもとに色分けされるようになっています。
が、サイト設計によっては一番細かい子カテゴリで色分けしたい場合もあると思います。
その場合、プラグインファイル(showAticleMap.php)の66行目付近を下記のように変更してください
- Before:
$group_name = !empty($category) ? $root_category->slug : "固定ページ"; - After:
$group_name = !empty($category) ? $category[0]->name : "固定ページ";
ただし、子カテゴリの色が多いと違うカテゴリでも同じ色に塗られることがありますのでご留意ください。(ライブラリの仕様です……)
リンク情報のデータをダウンロードする
マップ下にある「Download CSV」リンクから、データをCSV形式でダウンロードできます。
ExcelやGoogle Spreadsheetで詳しく分析したい方はお使いください。
ご利用の際の注意事項
最後に注意点です。
- 色分け機能は「1記事1カテゴリ」が前提です。複数ある場合、片方だけ処理されます
- 利用している可視化ライブラリの関係で、処理可能な記事数には限界があります。(1000記事は厳しいかもしれません)
- ところどころでjQueryを使っています。脱jQueryしている方は事前にjQueryを読み込んでください
→jQueryを自動で読み込むようにしました(v0.4~)
不具合報告やご質問は本記事へのコメントまでお寄せください。
FAQ:よくあるトラブルと解決策
マップが全く生成されない
PHPのバージョンを7以上にアップグレードしてください。
ページは出るがリンクが認識されない
Custom Permalinksなどのプラグインでパーマリンクを変更していると、正しくリンクが抽出できない可能性があります。
WordPressデフォルトのパーマリンク設定をご利用ください。
まとめ:内部リンク最適化にお役立てください
なかなか全体像が見えづらい内部リンク。最適化のために1記事1記事をしらみつぶしにするのも骨が折れるものです。
こちらのプラグインでざっくり改善点のあたりをつけたうえで、ピンポイントでテコ入れをしていけば、効率的な過去記事整理ができるのではないでしょうか。
ぜひあなたのブログ・サイトの内部リンク最適化にお役立てください。
サイト設計の考え方については、下記Kindle本がオススメです。
参考 情報サイトでオーソリティーを目指そう!: 10年先も生き残る安定志向のサイト構築論
以上、WordPressで内部リンク構造を可視化するプラグイン「Show Article Map」のご紹介でした。
更新履歴
- 2020/09/10:v0.8
- リンクデータダウンロード機能における改行処理のバグを修正
- 2018/08/12:v0.7
- リンクデータのダウンロード機能を追加
- 2018/07/08:v0.6
- Cocoonなど、記事本文内のscriptタグを自動改変する一部のテーマで動作しなかった不具合を修正
- 2018/05/29:v0.5
- JINなど、pタグの自動挿入がデフォルトでonになっている一部のテーマで動作しなかった不具合を修正
- 2018/04/25:v0.4
- Cocoonで高速化設定をオンにしたときに動作しなくなる不具合に対応
- jQueryをプラグイン内で読み込むよう変更
- 2017/09/22:v0.3
- 機能追加:カテゴリおよび固定ページ毎の表示切り替え機能、自動配置処理の有効・無効切り替え機能を追加
- 2017/09/19:v0.2
- 機能追加:固定ページを解析対象に追加
- バグ修正:カテゴリ色分けバグ修正、ショートコードやoEmbed等が正しく展開されていなかったバグ修正
- 2017/09/18:v0.1(初版公開)




コメント
はじめまして、コメント&質問です。
Twitterでこちらのサイトと記事を知り訪問しました。
「とても画期的なプラグインだ!」
と思い、さっそく私のワードプレスでも取り入れてみました。
【使い方】
1.記事または固定ページを作る
2.本文にshow_article_mapというショートコードを書く
3.記事または固定ページを自分限定で公開する
上記の「2」の部分でつまづいています。
固定ページを作って「show_article_map」というショートコードを書く。
この「ショートコード」というものが理解できていなくて
上手く内部リンク構造を表示できないでいます。
私はジャバスクリプトの知識が全くなく、
今回のプラグインを表示させるためにネットで色々と調べてみたのですが
よくわかりませんでした(汗)
NAEさんが以前ジャバスクリプト版で書かれていた記事もじっくり読ませて頂きました。
この記事と前の記事とプラグインの導入と・・・
2時間ほど取り組んでいますがいまだに上手に表示できていないようです。
もしかして「ショートコード」の記述の仕方が悪いのかな?
ということで悩んでいます。
質問させてください。
ショートコードというものは、固定ページの本文中に「show_article_map」と書けば良いのでしょうか?
それとも
みたいな特別な書き方が必要になるのでしょうか?
よければ教えていただけると嬉しいです
スザンヌみさきさん
コメントありがとうございます!
ショートコードの書き方に問題があるようです。
show_article_mapを半角の角カッコで括って書いてください。
これの半角版です→[]
記事本文中に実際の書き方で書いてしまうとショートコードが展開されてしまうため、便宜上カッコなしで書いていました。
伝わりにくくで申し訳ないです。
注釈追記しておきます!
すばやいお返事ありがとうございます!
非常に助かります!
早速修正してみたところ、またできなくて(汗)
よく見たらプラグインが有効化できないエラーが出ました
↓ ↓ ↓
「Parse error: syntax error, unexpected ‘[‘ in /home/○(私のサイトURLです)○.jp/public_html/wp-content/plugins/show-article-map_0.1/showArticleMap.php on line 47」
これはもしかしてサーバーのMySQLなどのバージョンの問題ってことでしょうかね?
もしご存知でしたら教えていただけると嬉しいです
お使いのPHPのバージョンが古いことが原因のようです。(5.4未満だと出るエラーです)
お手数ですが、PHPを5.4以上にアップデートいただけますか?
NAE様、連絡が遅くなりました。
あれからPHPのバージョンをアップデートしてプラグイン有効化したら無事に使えるようになりました!!
自分のサイトの内部リンクが見れてとても役立ってます☆
ワードプレスのプラグインを色々入れていたのですが、それが関連してPHPのバージョンアップすると表示に問題があったのですが…
いらないプラグインを削除したら解決しました。
この度はご丁寧に教えて下さってありがとうございました(*^_^*)
内部構造を見直そうとしていた自分にとって、
理想的なプラグインでした。
本当にありがとうございます。
早速、内部構造をいじり倒してみたいと思います。
Kapetaさん
コメントありがとうございます!
お役に立てたようで幸いです。
はじめまして。
はてブで見かけて、プラグインをダウンロードさせていただきました。
ありがとうございます!
Simplicityで動作確認されているということで、
私のサイトもSimplicityを使っているので、
インストールしてみました。
Simplicityは、URLを記事に書くと、ブログカードにしてくれる機能があります。
このブログカードだと、記事を書くときはリンクではなく、URLが記述されているだけになります。
その場合、このプラグインでは内部リンクと認識できないようです。
Simplicity特有の機能に由来することなので、
プラグインが側に対応をお願いするのは違うのかもしれませんが、
もし可能であれば、対応のご検討をいただけないでしょうか。
よろしくお願いいたします。
dobulebassさん
こんにちは、ダウンロード&フィードバックありがとうございます!
SimplicityのURL直書きをはじめ、WordPress標準の埋め込みタグが展開されていないバグがあったようです。
バージョン0.2で修正しましたので、旧バージョンをアンインストールのうえ最新版をインストールしてお試しいただけますでしょうか?
管理人様
お返事ありがとうございます!
早速プラグインを更新してみました。
ブログカードもリンクとして認識していました。
これで、投稿の関係を見直すことができます。
ありがとうございました!
doublebassさん
不具合解消のご報告ありがとうございます!
安心しました!
Show Article Mapを試してみたのですが、500エラーのため過去記事の解析が表示されません。 サーバーはxserverを使用しています。 500エラーを吐くときはどうすれば良いのでしょうか。 ご教授いただければ幸いです。
TEtsuyaさん
コメントありがとうございます!
このブログもエックスサーバーを利用しています。
が、Show Article Mapプラグインが原因の500エラーが出たことはありません……
お使いのPHPやWordPressのバージョンが古いかもしれません。
更新のうえ再度お試しいただくことは可能でしょうか。
もしそれでエラーが解消しない場合は原因の深掘りが必要ですので、TwitterのDMまたはメールにてご連絡ください。
はじめまして。
プラグインをインストールして有効化し、非公開の固定ページにショートコードを入れると下記のようなエラーが表示されてしまいます。
Fatal error: Cannot redeclare trust_form_show_input() (previously declared in /home/server/hogehoge.com/public_html/wp-content/themes/theme_name/trust-form-tpl-62.php:3) in /home/server/hogehoge.com/public_html/wp-content/plugins/trust-form/trust-form-tpl-.php on line 3
Trust formという問い合わせプラグインの何かに影響しているようなのですが、原因はお分かりでしょうか?
宜しくお願いいたします。
yamanさん
不具合報告ありがとうございます!
PHPの関数名がかぶってしまっているエラーのように見えます。
しかしエラーメッセージからは原因が特定できません……
ところで、Trust Formは脆弱性ゆえそもそも使わないほうがよいという情報があるようです。
http://www.hiskip.com/wp/plugin/pcp/2441.html
別の問い合わせプラグインに切り替えていただくとエラーが解消されるかもしれません。
ご検討いただけますでしょうか。
WordPress:4.8.2にアップデートしたところ表示されなくなってしまいました。
まだ未対応ということでしょうか?
ミンさん
コメントありがとうございます!
このブログも4.8.2に更新済ですが問題なく動いています。
原因を突き止めるため、お使いのテーマやプラグイン、PHPのバージョンやその他環境情報、具体的な症状など、詳細を教えていただけませんか?
便利なプラグイン公開して頂きありがとうございます。
内部リンクの構造を可視化したかったので、「これだ!」感をすごく感じました。
1点質問させてください。
************************************************************
・サイドバーにウィジェットで記事リンクを置いている場合、内部リンクとしてカウントされないのでしょうか?
************************************************************
▼使用環境
・「Show Article Map」はv0.3に更新済
・使っているWordPressテーマは「メシオプレス02」
watatakuさん
コメントありがとうございます!
記事の説明にある通り、本文内のリンクのみが分析対象です。
NAE様
回答ありがとうございます!
本文内のリンクのみが分析対象なんですね。
完全に見落としており、失礼しました…。
引き続き、内部リンク構築に活用させていただきます。
ありがとうございました!
すみませんが、教えてください。
ちょっとワードプレスの仕組みの自体の理解が怪しいところもありまして、説明が上手くないかもしれません。
ご教授頂けますとたいへん助かります。
内部リンク、確かに僕もかなりいい加減だったので、早速プラグイン実行させて頂きました。
300記事ほど存在するブログで試してみると、なんと1箇所しか内部リンクが無いように表示されたんです。
さすがに、そこまで少なくはないだろうと思いまして、調べてみました。
調べた結果、呼び元記事で内部リンクとしているURLが、呼び先のURL内にスラッグ項目が含まれており、一致している場合のみ「つながり」が表示されている事が分かりました。
(ほとんどの人はそうなんだろうと思います。)
もしかしたら僕の運営方法がおかしいのかもしれないんですかね・・・。
記事作成投稿時に毎回プラグイン「Custom Permalinks」で”スラッグ部分”を変更しています。
しかし、Custom Permalinksで設定したURLとして見える部分と本当の内部的な(?)スラッグ項目が一致していないデータがほとんどになっています。
そもそも、Custom Permalinksで設定したURLとスラッグの関係があまりよく分かっていないんだと思います・・・。
でも、今のところCustom Permalinksで設定したURLで正しく検索も出来るし、スラッグ項目と一致していなくても、不都合はありませんので、気にしたことはありませんでした。
自分でURLちょっとShow Article Mapのソースを見て、
内部リンクをスラッグ項目で一致させるのではなく、Custom Permalinksで設定したURLで一致させるように、修正しようとしましたが、挫折しちゃいました。
もし修正する場合は、どのへんを触ればよいのかご教授頂けないでしょうか?
Show Article Mapとは関係なくて一般的な話なんですが、Custom Permalinksで変更したURLの後ろ部分は、必ずスラッグ項目と一致させておくべきなのでしょうか?
そうだとしたら、後からスラッグ項目を手で修正した場合、検索されなくなってしまうなど、運用上の問題は発生してしまうんでしょうか・・・。
ちなみに、環境はPHP7.1、ワードプレス4.9.1、テーマ affinger4です。
長々と申し訳ございませんが、
よろしくお願いいたします。
こんばんは。コメントありがとうございます!
本プラグインでは、描画の処理をなるべく軽くするため、記事IDを使って記事の記事の紐付けをしています。
そのため、内部的に「記事内のaタグからURLを引き出して、記事IDに変換する」という処理を、WordPressの提供する標準関数で行っています。
しかし、WordPress側が認識するパーマリンクと実際のパーマリンクが異なる場合、記事IDが取得できません。
よって紐付け情報がほぼ空になってしまっている原因は、Custom Permalinksで設定された実際のパーマリンクをWordPress側が認識していないことにあると思われます。
これを解決するには、紐付け情報解析処理の部分にCustom Permalinksプラグインに特化した処理を実装する、もしくは全体的にWordPress標準関数を使わない実装に変える必要があります。
が、いずれも結構な大手術になるので、少しのコード変更では済みそうにないかなあと。。。
どうにかならないか、一旦こちらでも考えてみますね。
そうですそうです!
分かりやすく翻訳してくださって、ありがとうございます。
大手術ですか・・・。
僕はなんとなくプログラム読み書きは出来ても、PHPはほぼ経験ないし、ワードプレスの内部構造には詳しくないから、手術失敗しそうですね・・・。
そもそもCustom Permalinksで、URLを都度変更するのではなく、投稿画面から直接「スラッグ」を修正する運用に変えちゃえば良いんですかね。
この機会に、過去の物は全て手作業で一個一個変更しちゃおうかしら。
もしくは、customelinks項目の値をスラッグ項目に一括UPDATEするようなSQLでも作れれば良いんですけど、内部構造に詳しくないから、壊してしまいそう・・・。
大変素晴らしいプラグインのご提供をありがとうございます!
リアルタイムで反映される点もとても重宝させて頂いていますm(__)m
1点お伺いさせて頂きたいのですが、
>>グローバルメニューやサイドバー、記事上下のウィジェットスペースのリンクは対象外です。
上記に関して、カスタムフィールドやテーマファイル内(トップページにtoppage.phpを作成して運用しています)に記載したリンクを認識することは難しいでしょうか?
ずけずけと申し訳ありません。
よろしくお願い致しますm(__)m
Goさん
コメント&リクエストありがとうございます!
カスタムフィールドやテーマファイルをはじめ、特定の環境や設定に依存する拡張は、開発にあてられる時間の関係で対応が難しそうです。
加えて、解析対象を増やすとマップがスチールたわしのようなグチャグチャな塊になるため、見てもなにもわからなくなる可能性が高く、今の形にとどめています。
githubでソースコードを公開していますので、拡張されたい場合はforkかpull requestをお願いします。
https://github.com/naenote/ShowArticleMap
早々のご回答をありがとうございますm(__)m
>>解析対象を増やすとマップがスチールたわしのようなグチャグチャな塊になるため、見てもなにもわからなくなる可能性が高く、今の形にとどめています。
確かに仰る通りですね…
それに肌感覚ですが、記事内でのリンク&遷移の方が何となく評価対象としてのウェイトが高い気もしていますので、ブログカードを工夫してみようと思います。
改めてこの度はプラグインのご提供&ご回答をありがとうございました!
ツイッターで知り早速利用させていただきましたが、めっちゃくちゃ便利で助かっています…!
ちなみに、ワードプレステーマ「sango」で問題なく使えましたので、報告しておきます。
ありがとうございました!
たっくさん
こちらこそ動作報告ありがとうございます!SANGOを持っていないので、とても助かります。
便利なプラグインを作っていただき、ありがとうございます。
早速、使わせていただいたのですが、
使えるブログと、エラーが出るブログがありました。
Parse error: syntax error, unexpected ‘[‘ in /home/d183248b/xn--lckdj1a3d3c4h3b0esex569b8i1bip9ehkp.jp/public_html/wp-content/plugins/show-article-map/showArticleMap.php on line 43
重大なエラーを引き起こしたため、プラグインを有効化できませんでした。
と出ました。どのように対処したら良いか、教えていただければ助かります。
りんごさん
コメントありがとうございます。
エラーがでているブログについて、PHPのバージョンが7以上であることをお確かめください。
回答ありがとうございます。
無事、エラーなく使えるようになりました。
こんばんは。
複数のブログを運用しているのですが、
一つのブログで、実際にはリンクが貼ってあるのに「矢印」が一切、出ない現象に悩んでいます。
何が問題か分かりますでしょうか??
りんご2さん
よくある原因は、プラグインでパーマリンク設定をいじっているケース、ウィジェットなど記事本文以外の所でリンクを貼っている ケースのふたつです 。
前者については、当記事のコメント欄に原因と対策を書いておりますので、 ご確認いただければと思います。
後者ついては、 記事本文以外の部分はリンク解析の対象外となりますので仕様通りの動きとなります。
返答ありがとうございます。
プラグインでパーマリンク設定はいじっていないので、別の理由かと思います。
一つ気づいたのは、
aaaaaaa-aaaaaaaaa
だと矢印が出ていますが
aaaaaaa-aaaaaaaaa-aaaaaaa
このように、ハイフンが2個以上ある記事からは矢印が出ていない事実です。
当ブログもパーマリンクにハイフンを多用していますが、正常にリンク認識されるので、別の原因である可能性が高いです。
支障なければ、実際のURLを教えていただけますか?
TwitterのDMでも構いません。
初めまして。以前から利用させていただいております。1年ぶりに回してみたところ、ページが白紙で表示されてしまいました。おそらく、
>利用している可視化ライブラリの関係で、処理可能な記事数には限界があります。(1000記事は厳しいかもしれません)
が引っかかっていると思われます(私のサイトは1000以上のページが存在します)。そこでNAEさんにご質問です。1000記事以上でも使える方法/やり方はありませんか?
ユッキーさん
はじめまして。コメントありがとうございます。
1000記事以上となると、サイトが乗っているサーバーとお使いのパソコンとも、かなりハイスペックでないと動かないかと思います。
・サーバー:記事データの解析に大量の処理が必要(PHP)
・パソコン:解析結果データのマップ化に重たい処理が必要(JavaScript)
そのため、サイトのサーバーとパソコン、両者スペックアップさせるくらいしか方法が思いつきません。
一応、1000記事くらいでも動いたという報告を昔Twitterで見たことはあります・・・
今後という意味では、サーバー側の処理(PHP)はぼくが書いたプログラムを見直すことで改善の余地はあると思いますが、パソコン側の処理(JavaScript)は外部のライブラリを使っているので改善は難しいです。
仮にサーバー側の処理が高速化できたとしても、パソコンのスペックが弱いとマップ表示処理でつまづく可能性が濃厚です。
はじめまして。
ステキなプラグインを制作いただきありがとうございます!
困っている点があるためサポートいただけると助かります。
マップが表示されエッジが表示されるところまでは確認できました。
ただ新しくリンクを張りなおしてみてもエッジが追加されていないようです。
1週間ほど待ち、実際にリンクが踏まれるところも確認しています。
PHPバージョンは7以上です。
FAQにあったCustom Permalinksは使用していないと思っています。
「設定ーパーマリンク設定ーカスタム構造」がそれに値するのであれば、使っています。
何か原因を調べる手順などありますでしょうか?
はじめまして。コメントありがとうございます!
原因調査には、マップ生成用ページのソースコードを見るのが一番早いです。
しかし記事更新前のマップが正しく生成されているあたり、マップ表示処理ではなく、元ネタとなるデータを生成する処理で変なことが起きている可能性が高いと思われます。
だとしたら、ぱっと思いつく原因は
の2点です。
キャッシュには、ブラウザキャッシュとサーバーキャッシュの2種類存在します。
前者は、ブラウザで「Ctrl+r」などで強制リフレッシュすれば更新可能です。まずはこちらをお試しください。
後者はWP Fastest Cacheなど、いわゆる「キャッシュ系プラグイン」により作られるものです。こちらは管理画面から手動で消す、もしくは当該プラグインを無効化すれば削除されます。
これらはいずれも、設定によっては1週間以上保持させられます。
もし心当たりがありましたら、強制リフレッシュとキャッシュ系プラグインの無効化をお試しください。
ウィジェットについては、ウィジェットでリンクを一括挿入している場合、本プラグインでは解析できません。
記事本文=WordPressの記事編集画面で本文を書き込む部分のみ、解析対象としているからです。
(理由は過去のコメントを参照いただきたく……)
これで解決につながればよいのですが……
コメントありがとうございます!
返信遅くなり申し訳ありません。気づいておりませんでした…
ブラウザのConsole logを見たところErrorを吐いているようでした。
Uncaught ReferenceError: ajaxurl is not defined
at wp-lists.min.js:1
at wp-lists.min.js:1
ご指摘いただいた
ブラウザキャッシュCtrl+Rの実行と、
キャッシュ系プラグインSNS Count Cacheを無効にしましたが、
現象は改善されませんでした。
記事はテキストアンカーリンクで内部リンクを貼っています。
またCustom Permalinksは使用していなかったのですが、
Enhanced Custom Permalinksというプラグインを使用していました。
こちらが原因かもしれません…
予想なのですが、はてなブログからWordpressへ移行するにあたり、
移行前のリンクはエッジがつながっているけれど、移行後に修正したリンクはエッジに表れていなそうな気がしています。
これはあくまでも予想なので、もし思い当たる節あればご教授ください。
追加情報ありがとうございます。おそらく「Enhanced Custom Permalinks」が悪さしているものと思われます……
・はてなブログ時代の記事 ⇒ WordPressデフォルトの機能でパーマリンクが設定されている ⇒ 本プラグインでリンクが拾えている
・WordPressに移ってから新しく書いた記事 ⇒ Enhanced Custom Permalinksの独自機能でパーマリンクを個別設定している ⇒ 本プラグインでリンクが拾えていない
「Custom Permalinks」や「Enhanced Custom Permalinks」など、メジャーなパーマリンク系プラグインについては解析ができるよう改修が必要そうな気がしてきました。
期限はお約束できませんが、ToDoリストに入れておこうと思います。
コメントありがとうございます。
その後ブログの改修を行い、
・記事のURLの変更、301リダイレクト
・スラッグの変更
を行ったところ、エッジが結ばれるようになりました!
おそらくスラッグの変更だけでも良かったのかもしれません。
301リダイレクトもNAEさんの記事を参考にしました。
色々とありがとうございます。
とりあえず自分は力業で解決しましたので、Custom Permalinksの解析はほかのかたのニーズも多ければご検討いただければ幸いです。
サポートありがとうございました!
はじめまして!
家計管理ブログCafe山社中の管理人でございます。
(https://cafeyama-shachu.com/)
先程こちらのプラグインをインストールさせて頂きました。
一言で、、、
最高です!!!!!!!!!!
今までこんな神プラグイン観たことなかったです。
内部リンクの必要性を知ったばかりで、過去記事を1つ1つ見ていくのもめんどいし、、ってなってたところだったのでまさに、かゆいところに手が届いた気持ちでいした。
本当に内部リンクの整理が可視化できてストレスなくやっています。
こんな素晴らしい才能があるなんて羨ましい限りです。
ありがとうございます!
コメントありがとうございます。
作って良かったです!
とても便利なツールありがとうございます!
1日がかりで内部リンクマップを紙に書いて作ろうと思っていたのですが、このツールのおかげで30分でたどり着けました!
お世話になります。
素晴らしいプラグインのご提供ありがとうございます。
早速使わせていただこうと思ったのですが、うまく
反映されません。
具体的には固定ページに[show_article_map]と記載して
URLに飛ぶと「このサイトで重大なエラーが発生しました」
と出てデザインも崩れて状態で表示されます。
なにか解決策がありますでしょうか。
よろしくお願いいたします。
田中梨絵さま
コメントありがとうございます。
当環境では再現しませんでした。
原因調査のため、以下2点、教えて下さい。
1.プラグインをすべて無効化した状態でも再現しますでしょうか
2.上記Yesの場合、以下情報をいただけますでしょうか。
・PHPのバージョン
・WordPressのバージョン
・お使いのテーマ
よろしくお願いいたします。