ブログカードとテキストリンク、どちらのほうがクリックされやすいのか?
少し前に話題になった、ブログカードvsテキストリンク論争。
実験する機会に恵まれたのでクリック率を測定してみたところ、ブログカードの圧勝でした。
実験の概要と結果を共有したいと思います。
はてなブログではブログカードのクリックを検知できなかった
以前「ブログカードは死ぬほどクリックされない」という説に対して異を唱えたことがありました。

クリックされていないのではなく、技術的な理由でクリックが検知できていないだけだというのがこの記事の趣旨です。
- はてなブログのブログカードはiframeを使っている
- iframeの枠内と枠外は別サイト扱い
- そのためブログカードのクリックを枠外のブログ側で検知できない
本当は上の記事を書いた際に、ブログカードvsテキストリンクの測定結果対決までやりたかったんですよね。
しかし当時、当ブログもはてなブログを利用しており、同じiframe制約に引っかかってしまったため、測定を諦めていました。
WordPress移転によりブログカードのクリックが検知できるようになった
しかしWordPressへの移転に伴い、ブログカードのクリックが測定可能になりました。
2017年2月28日現在、当ブログはWordPressのテーマSimplicityを利用しています。
SimplicityはURLを自動的にブログカード化して表示する機能を備えています。
このブログカードはiframeではなくdivタグでできているため、カード内のクリックを検知できるようになったんです。
※ちなみにAFFINGER5(WING)などのテーマもブログカード機能を持っています
ブログカード vs テキストリンク クリック率比較実験の概要
そこで、実験です。
WordPress移転にあわせて、これまでテキストリンクで貼っていた内部リンクをブログカードに置き換えてみました。
はてなブログ時代の内部リンクの表示形式
はてなブログ時代は、装飾つきのテキストリンクを使っていました。
カスタマイズの原則
当ブログは見た目がモノトーンなので、挿し色として赤みを入れたら目立つかな?という意図です。
WordPress移転後の内部リンクの表示形式
WordPressへの移転にあわせて、上記形式の内部リンクをすべてブログカードに置き換えました。

変更したのはリンクの表示形式のみで、前後の文章(詳しくはこちらをどうぞ等)は全く変えていません。
測定期間やPV変動などの条件
測定期間は、WordPressへ移転した2017年2月22日の前後5日くらいです。
この期間、1日あたりのPVは3500〜4000をうろついています。バズ等による大きな変動はありません。
クリックの検知・カウント条件は変えていません。いずれも「記事本文中(.entry-content内)にある内部リンクのクリックをカウントする」です。
純粋なA/Bテストではありませんが、リンク形式以外の条件はかなり近い環境ができあがっています。
ブログカード vs テキストリンク クリック計測結果
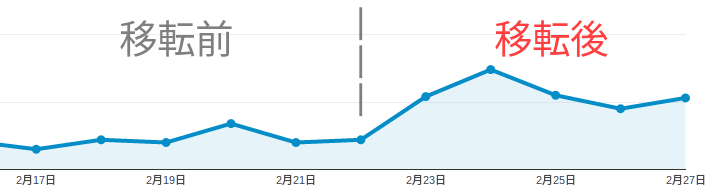
移転前のテキストリンクと移転後のブログカード。
どちらの方がクリックされやすかったのでしょうか。
結果はこちら。※グラフは実測値に基づくイメージです

ブログカードへの切り替えを皮切りに、クリック数がグイッと上昇していることがわかります。
移転前後の5日間を対象にPVあたりのクリック率を計算したところ、こうなりました。
- 移転前(テキストリンク):0.7%
- 移転後(ブログカード):1.5%
これはもうブログカードの圧勝と言っていいのではないでしょうか。
考察
実験結果を考察してみます。
テキストリンク=青字下線と思われてはいない
あくまで当ブログでの計測結果ではありますが、
「テキストリンクは青字+下線である」
「それ以外はリンクとはみなされない」
という主張の根拠が崩れる結果となりました。
黒字だろうが画像だろうが関係なく、読者はクリック(タップ)するようです。
重要なのは目立つか、興味を引くか
となると問題になるのは、どんな装飾が読者の興味を引きやすいか?です。
今回の実験結果を見るかぎり、ゴテゴテ装飾したテキストリンクよりも画像つきのブログカードの方が興味を引きやすいように見えます。
くしくも当記事の公開と同じ日に、UX MILKにて視線追跡によるUI改善の記事が公開されました。
この記事にも読者がどんな部分を見るか?という点に触れられています。
・記事下の関連記事などは表示もされないレベルで見られていない
・写真と見出しと同じくらい囲い枠に目が行く
出典:アイトラッキングを用いたユーザーテストをUX MILKで試してみた | UX MILK
写真、見出し、囲い枠が視線を集める効果があるということ。
ブログカードが勝った理由
以上考察からすると、今回の実験でブログカードの勝因は下記3点かと思います。
- アイキャッチ画像が表示されていること
- 記事タイトルが見出しチックに装飾されていること
- 線で囲われていること
もちろんテキストリンクでもクリックされやすい出し方はあると思います。
が、より目立ち、興味を引く形でリンクを表示するブログカードのほうが有利なのではないでしょうか。
まとめ:ブログカードのクリック率はテキストリンクより高い
以上、ブログカードとテキストリンクどっちがいいの?に対する結論でした。
当ブログの場合、テキストリンクよりブログカードのほうがクリック率が高い結果となりました。
とはいえ、なんでもかんでもブログカードを使えばいいというわけではありません。
たとえばはてなブログの場合、ブログカード=iframeなので、使うほどブログが重くなります。
WordPressのようにdivタグなど軽い仕組みでブログカードが作れるとしても、ブログカードだらけで本文がどこかわからない記事は非常に読みづらいものです。
読者の迷惑にならない範囲でブログカードを活用してみてはいかがでしょうか。
当ブログで導入しているクリック測定の方法はこちらの記事で紹介しています。




コメント