こんにちは、NAEです。
当ブログでは、デザインの改善を目的としてGoogleタグマネージャーとGoogleアナリティクスを用いた読者のクリックトラッキングを導入しています。
ここ数日間、ひとつ実験をしていました。検証したかったのは、スマホ画面下に固定表示するグローバルメニューを入れる効果です。
- どれほど使われているのか?
- PVアップにどれくらい貢献するのか?
当ブログの場合における、数字が語る真実の結果を共有したいと思います。
今回はそんなお話。
スマホサイトのグローバルメニュー(画面下固定)とは
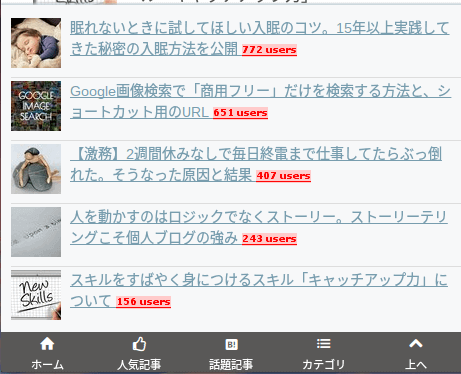
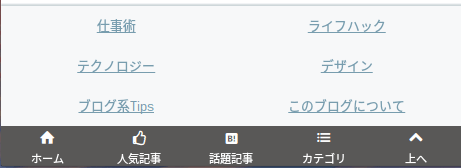
今回効果測定したのは、ブログのスマホビューにおいて画面下に追尾するこのようなメニューを指します。Sticky Menuとも呼ばれます。

元ネタはゆきひーさんのこちら。
ただし、当ブログの雰囲気にあわせてデザインをかなり変更しています。
背景色や文字色、メニューの文言、行間、縦幅など、デザイン面はほぼフルカスタムです。


たったの1ピクセル、ほんの少しの色の違いでもユーザに与える印象や行動は全く異なるもの。
そのため当ブログで導入したメニューはゆきひーさんのオリジナルバージョンとは全く別モノと考えてください。
前提事項:あくまで当ブログでのデータです
お決まりではありますが、本実験の結果は当ブログにおける結果であり、全てのブログやWebサイトに当てはまるわけではありません。
ブログや記事のテーマ、読者層、導入するグローバルメニューの機能やデザインによって結果が大きく異なる場合もあります。
あくまでひとつの参考事例として受け取っていただければと思います。
実験概要:モバイルトラフィックを対象にメニューとリンクのタップ数を測定
さて、実験の概要です。
スマホ向けのグローバルメニューが表示されるトラフィックを対象に、グローバルメニューがどれほど利用されたか(メニューのタップとメニュー内リンクのタップ)を計測しました。
- 計測期間:4日間(2016-11-15〜2016-11-19)
- 計測対象
- モバイルトラフィックのPV
- グローバルメニューのタップ数
- メニュー内のリンクのタップ数
メニューのタップとは「話題記事」「人気記事」など、グローバルメニューのファーストビューに表示されている項目のタップを指します。

画面下固定のグローバルメニューそのものが、どれほど読者の目を引き行動を起こさせたかを示す指標として利用します。
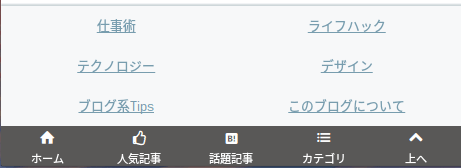
メニュー内のリンクのタップとは、メニューを開いたときに表示される一覧のリンクタップを意味します。

グローバルメニューにリンク一覧を表示することによる、ブログ回遊率への貢献度を測ることができます。
「ホーム(ブログトップへのリンク)」も回遊率には貢献しえますが、こちらには含めません。タップ数が異なるため対等な比較が難しいからです。
実験結果:利用率は高いが効果は1タップまで。一覧に出す記事のタイトルは超重要
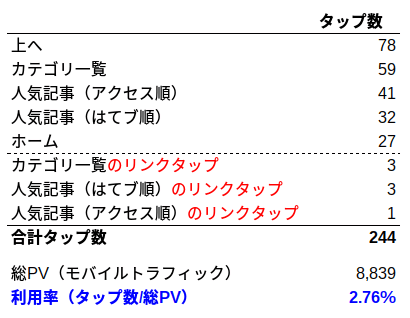
測定結果を一覧にまとめました。こちらです。

前回の定量分析で、カスタマイズで入れたパーツのクリック数は総PVの10%という結果が出ています。
参考 実は全然使われていない!ブログカスタマイズで追加したパーツの利用率を定量分析してみた – NaeNote
そう考えると、利用率が総PV比2.76%というのはかなりいい数字です。
スマホ画面下のグローバルメニュー自体の利用率は高いと言っていいと思います。
にも関わらず記事やカテゴリのリンクが悲しくなるほどタップされていません。
これでは単なるウィンドウショッピング。表示された記事やカテゴリ一覧が興味をそそらなかったのでしょう。改善の余地ありです。
にしても、記事一覧に出ているのははてブ数やアクセス数などに裏打ちされた「当ブログの売れっ子記事」たち。
それでもタップされていない事実をみると、そもそも2回タップするのがめんどくさい、という仮説も成り立ちます。
すなわち
- 「スマホ画面下固定」の効果は1タップまで
- 出す記事やタイトルは興味をそそるものでないと意味なし
と言えるのではないでしょうか。
というか「上へ」って結構使われてるんですね。総タップ数の30%を占めてます。
たしかにステータスバーまで親指持ってくより右下にあるほうが便利ですもんね。(iPhoneの場合)
記事のトピックや読者層による利用率の傾向はあるのか
さて、ここで終わっても示唆が少なくてツマラナイですよね。
そこで、
読者層によってスマホ画面下グローバルメニューの利用傾向に差はあるのか?
ということを分析してみたいと思います。
ピックアップした記事と読者層
分析のために、まとまった数の検索流入があり、かつテーマと想定読者が全く異なる2つの記事をピックアップしました。(Google Pixelスマホの記事と、LINE BLOGアプリの記事)
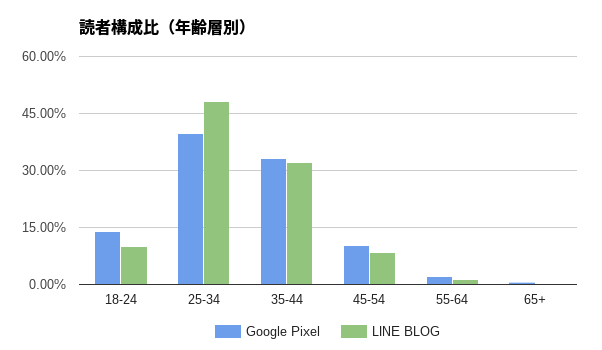
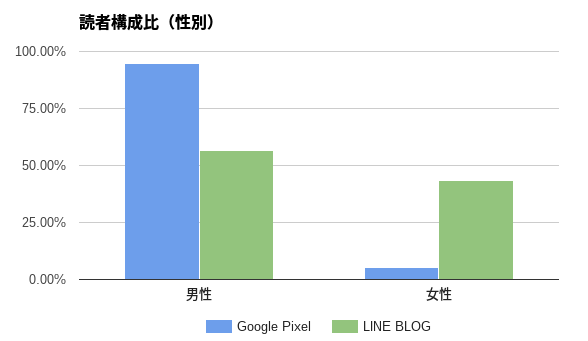
Googlアナリティクスのデータからも、読者層が異なることが読み取れます。


性別の差が激しいですね。年齢分布も、若干ラインブログ記事の方が25-35歳に寄っています。
またアフィニティカテゴリといういわゆる「興味のあるトピック」にも差があります。

ラインブログ記事は「エンタメ・セレブ系ニュース」と「アニメ・コミック」がGoogle Pixel記事よりはるかに上位。
そしてGoogle Pixel記事は登場しない「クッキング」が10位に入っています。
総じて言うと
- Google Pixel記事:テクノロジーやガジェットが好きな男性
- ラインブログ記事:エンタメ話が好きな男女
という感じでしょうか。乱暴に言えば、テクノロジーに強い人とそうでない人、と言ってもいいかもしれません。
読者層別のスマホ画面下固定グローバルメニュー利用傾向
では実際のメニュー利用率に差は出たのか。
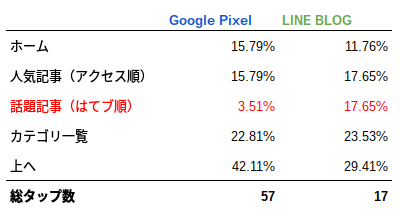
一部出ました。この通りです。

エンタメ話が好きな男女は「話題」という言葉に反応しやすかった
「みんなやってるよ」系の誘い文句に惹かれやすいのはエンタメ好きさんであると。
一方テッキーな男性の多いGoogle Pixel記事では「上へ」の利用率が40%強。「みんなやってる」はどうでもよくて「自分に役立つ」しか使わないぞと。
ご覧の通り総タップ数が少ないのであくまで参考データ扱いですが、そこそこおもしろい傾向が見てとれました。
想定読者に応じた文章や言葉、売り文句の書きっぷりの参考になるかと思います。
実験の総括:スマホ画面下固定のグローバルメニューは「入れただけ」では意味がない
総括します。
スマホ画面下はいわゆるゴールデンスペースです。最もタップしやすく、だからこそそこにあるメニューは利用率も高い。
しかしそれにあぐらをかいて「入れただけ」状態で放置すると、記事一覧やカテゴリなどは全くタップされないことがわかりました。
スマホ画面下固定のグローバルメニューをブログの回遊率やPV向上につなげたいなら、想定読者に興味を持ってもらえる文言を使うこと、そして読みたくなる記事をピックアップして入れることが重要です。
また「上へ」のように読者の役に立つ機能を入れることも、長期的にはブログのファンを増やす一助になるかもしれません。
まとめ:読者のためになること、そしてコンテンツこそ最重要
以上、スマホ画面下固定のグローバルメニューの利用率を定量測定した結果を共有してみました。
カスタマイズといえども行き着く先は読者目線であることが痛いほどわかった結果だったと思います。
しかし忘れてはいけないのは、カスタマイズされた部分がタップ/クリックされる割合は総PVの10%程度であるという事実。残りの90%は記事の中身に集中しています。
そのため
- カスタマイズはすでに公開されているものを手早く入れる
- 記事(コンテンツ)の質の向上に力を注ぐ(新記事、リライト)
- 余力でカスタマイズ部分の調整を行い、効果を高める
てな感じでやるのがもっとも効率的だと思います。
もちろん個性を出すためのデザインは絶対に必要ですけど。
主役はあくまでコンテンツ、です。
Googleタグマネージャーを使ったクリック測定の方法はこちらの記事で紹介しています。
https://bloglab.naenote.net/entry/google-tag-manager-introduction


コメント