「ブログの回遊率アップにグローバルメニュー!」
「記事下に関連記事を入れてPVアップ!」
「記事下のシェアボタンはSNS拡散に貢献!」
・・・これ本当?
実際、どのくらい使われているんですかね?
わからないままとりあえず入れていませんか?
実はここ2週間、当ブログはユーザのタップ(クリック)を測定していました。
その結果、使われているものそうでもないものがハッキリ数字で見えてきました。
2週間と短い期間でサンプル数もそこまでですが、結果をシェアします。
ブログカスタマイズ部分のクリック分析のため導入したツール
新たに導入したのはGoogleタグマネージャーです。
ユーザの動きを追跡する地雷(タグ)をブログの各所に設置するためのツールです。
ボタンやメニュー、その他なんでもクリックされたことを追跡できます。
具体的な導入方法をこちらの記事で紹介しています。

Googleタグマネージャーの導入しなければならなかった理由
ユーザのアクセスを分析するツールは数あります。
なぜ今回Googleタグマネージャーを導入しなければならなかったのか。
多くのWebサイトで導入されている多機能な解析ツール、Googleアナリティクスだけではなぜダメなのか。
理由は、Googleアナリティクスだけではデータが足りないから。
Googleアナリティリクスだけだと、カスタマイズの有意性を判断できないんです。
Googleアナリティクスのデフォルトの分析粒度はページ単位
みなさんおそらくGoogleアナリティクスで見ているデータは
- ユーザ数
- ページビュー
- ページ/セッション
- 滞在時間
- 直帰率
のような数字かと思います。
ときにはページ(各記事)や流入元のカットでこれらの数字を比較し、
「この記事は検索流入が多いからリライトで鍛えよう」
「この記事は滞在時間が短いから他記事とマージしてしまおう」
といった判断や対策をされているでしょう。
PVの母数を追うのならこれで十分だと思います。
一方、ページ単位の分析ではカスタマイズして入れた部品がどのくらい使われているかを測るには足りません。
実際にクリック(タップ)されたかがわからないからです。
そのため
「使われてないパーツだから取っ払おう」
「使ってほしいのに利用率が低いからデザインを変えて目立たせよう」
「よく使われているパーツからその理由を学ぼう」
という判断・行動ができません。
結果、五里霧中であれこれ無駄に試し続けることになります。
GoogleアナリティクスのChrome拡張も力不足
「クリック分析ならGoogleアナリティクスのChrome拡張機能を使えばいいじゃん!」
と思われるかもしれません。たしかに、いま表示しているWebページ上にクリック率が吹き出し表示されるのは便利です。
参考 Page Analytics (by Google) – Chrome Web Store
しかしこれはページ単位の分析にすぎず、ページ横断での分析ができません。
たとえば「グローバルメニューって、全部ページあわせてどのくらい使われてるの?」という問いに答えることはできません。
Ptengineも同じ限界があります。
参考 ヒートマップ付きアクセス解析ツール | Ptengine
カスタマイズパーツ別の利用率を横断分析できない
つまりGoogleアナリティクスでよく使われる指標のみを頼りにした分析では、自分の施したカスタマイズがどの数字にどの程度貢献しているのか見えないんです。
「グローバルメニューをつけたらページ/セッションが上がったよ!」
・・・本当に?
「記事下の関連記事を画像なしにしたらページ/セッションが上がったよ!」
・・・本当に?
「シェアボタンとフォローボタンでSNS拡散されやすくなったよ!」
・・・どのくらい?
「記事下より記事内に関連記事リンクを貼るほうがクリックされやすいよ!」
・・・数字の根拠は?
これらの問いに答えられるのが、クリック分析なんです。
カスタマイズした部分のクリック分析実験
そこで約2週間、Googleタグマネージャーを使って当ブログのクリックを追跡しました。
その結果をご紹介します。
実験結果を正しく理解いただくため、前提事項、目的、実験内容について必ず目を通してください。
少し長くなると思いますが、おつきあいをお願いします。
前提事項
本結果はあくまで当ブログでの実験結果です。
結果として得られる示唆や判断はすべてのブログに有効であるわけではありません。
またブログで扱うテーマやトピック、記事の書きっぷり、デザイン、読者層等が異なればクリックされる場所や頻度も変わります。
あらかじめ、ご承知おきください。
クリック分析の目的
本実験の目的は、自分が工夫して入れたカスタマイズ部品やリンクがどれだけクリックされているかを測定することです。
すべてのクリックを追跡し「こんなところが意外とクリックされている!」という発見を求めるものではありません。
クリック分析の対象
以下のコンポーネントにクリックトラッキングを仕込みました。
記事中以外は実際に入れている順番通りです。
- ブログタイトル下
- グローバルメニュー
- おすすめ記事
- 記事上(記事タイトル下)
- SNSシェアボタン
- 記事中
- もくじ
- 自ブログ記事へのリンク
- アフィリエイトリンク
- ヨメレバ・カエレバ商品紹介リンク
- 記事下
- 記事タイトル&URLコピーボタン
- SNSシェアボタン
- SNSフォローボタン
- カテゴリ一覧のリンク
- 同じカテゴリの最新記事リンク
- サイドバー
- 最近よく読まれている記事リンク
- 反響の大きかった記事リンク
- フッター/共通
- 追従SNSシェアボタン(スマホのみ)
なおサイドバーの2つは、スマホの場合は記事下の「同じカテゴリの最新記事リンク」の直下に移動するようにしています。
またAdSenseのクリック数はデフォルトのレポートで見られるため、ここでは測定対象外としています。

測定期間、データ数
測定期間は2016-10-31〜2016-11-13、約2週間です。
この間のデータ母数は
- PV:28,559
- Organic Search:48%
- Referral:20%
- Social:16%
- Direct他:16%
- クリック数:3,006
となりました。
意図したパーツがクリックされたのは総PVのおよそ10%という計算です。
つまり、90%は自分が手間ひまかけて作りこんだ機能を使ってないということになります。
クリック分析の結果
それでは、実際にどのパーツがどのくらいクリックされているか。内訳を見てみましょう。
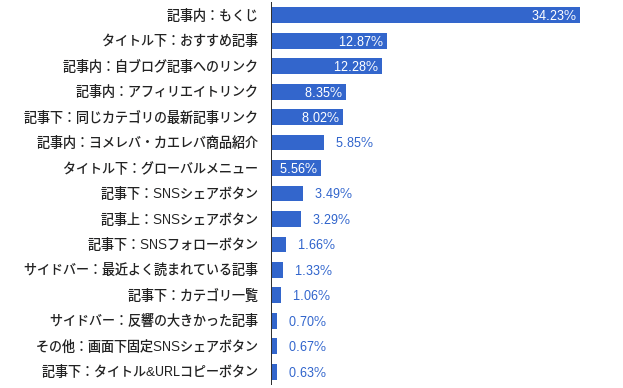
パーツ別の内訳
まずはパーツ別の内訳を見てみます。デバイスや流入元は問いません。
要するに総合人気ランキングってやつですね。
こうなりました。

上位:読者の目に触れやすく、興味にマッチするもの
トップから見てみましょう。
目次が圧倒的優位
目次の利用率が圧倒的に高くなりました。
「ほしい情報だけさっさとよこせやコラ」という読者の声が可視化されました。
ぼくのブログは見出しが多めのため記事に必ずもくじを入れています。
たくさん使っていただいているようでなによりです。
逆にもくじを設定していない人、読者をイラつかせてるかもしれませんよ?
記事コンテンツに関連するリンクは強い
記事内に手動で貼った関連記事もよくクリックされています。
これらは書いた本人が「関連する」と判断して貼ったものです。
関連度はMilliard等の自動プラグインとは比べ物になりません。
そのため読者の興味にヒットしやすく、クリックされやすいんだと思います。
同じように、上位半分はほとんど記事コンテンツに関連するリンクで占められています(アフィリエイトリンクや商品紹介含む)。
読者は記事コンテンツだけ見ていると思うほうがよい、ということが数字で示されました。
タイトル下のおすすめ記事
例外としてタイトル下のおすすめ記事が上位に入っています。
これはファーストビュー(ページを開いてすぐ目に入るもの)の力が数字に現れていると解釈できます。
タイトルをキャッチーものに書き換えているのも、クリック率に貢献しているのかもしれません。
下位:読者の利便性に貢献しない&目に触れないもの
逆に下位を見てみましょう。
記事タイトルとURLのコピーボタン
こちらの記事に影響されて記事下に入れた「記事タイトルとURLコピーボタン」。
参考 【拡散率アップ!?】ブログに「記事タイトルとURLコピーする」だけのボタンを実装したら色々便利でした! – ウェブ企画ラボ
利用率が1%切ってます。
つまり、ぼくのブログではほぼ使われていないことがわかりました。
「拡散率アップ?」と書いてあるけど、フタを開けると実はニーズがニッチすぎた、ということかもしれません。
画面下固定のSNSシェアボタン
次に、画面下固定のSNSシェアボタン。
がんばって作ったわりにあまり使われていないようです。
参考 スマホ画面下固定でも邪魔くさくないSNSシェアボタンの設置方法(はてなブログのカスタマイズ)
ぼくの記事のコンテンツやテーマに固定UIがあっていないのか、もしくは固定ボタンそのものがそもそも信用ならないのか。
さらなる検証が必要です。
カテゴリ一覧
表示中の記事のカテゴリによってハイライト部分が変わるカテゴリ一覧。
こちらも少し頑張って作ったんですが、あまり使われていないようです。
記事一覧系のパーツ
サイドバーから記事下に回した記事一覧パーツの利用率も死んでいます。
1つ目の同カテゴリ関連記事が8%に対し、サイドバーから記事下に移動した2つのリスト(最近よく読まれているもの、反響の大きかったもの)は軒並み1%。
利用率の観点では、記事下の記事一覧系パーツの旬は1つまでと言っていいと思います。
はてなブログデフォルトのスマホデザインで、記事下の記事一覧パーツが「注目の記事(アクセス多い順)」しかない理由がよくわかりました。
逆に言うと、1番目の記事一覧パーツに何を持ってくるかが大きな違いを生みそうですね。
デバイス別分析
次に、レスポンシブデザインを使っていると気になるのがデバイス別の数字の差です。
「タブレットとPC(大画面)」「スマホ(小画面)」の2つにわけて、内訳の違いを見てみましょう。
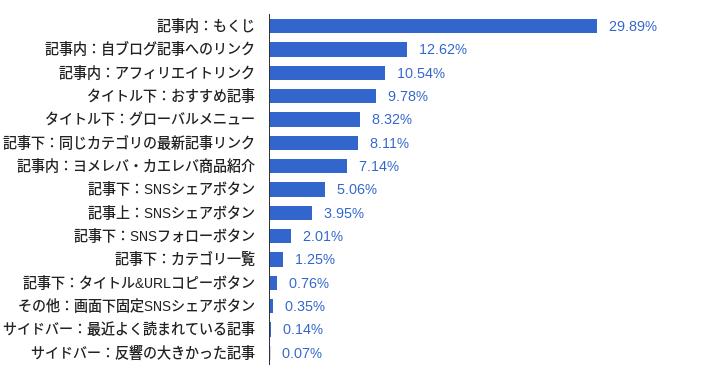
タブレットとPC(大画面)

もくじと記事内関連記事は強いですね。
ブログタイトル下のおすすめ記事はすっ飛ばされやすいようです。
ファーストビューに記事タイトルが入っており、そちらに気が向きからでしょうか。
なによりおもしろいのはサイドバー大爆死という点。
気持ちいいくらい全ッ然使われてませんね。
スクロールに追従させてる「反響の大きかった記事」すら1%を切っています。
クリック率だけで言うと、サイドバーに載せた記事一覧はただの飾りってことですね。
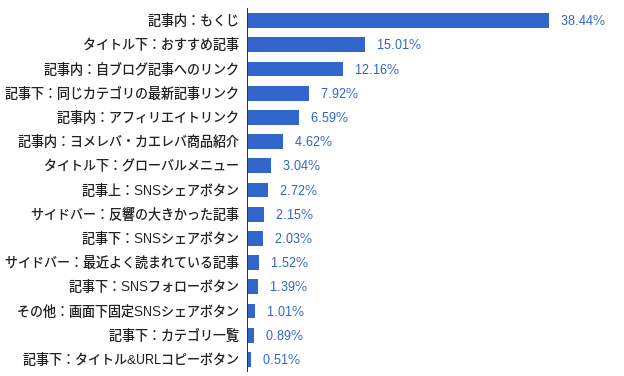
スマホ(小画面)

次にスマホ(小画面)ですが、PC版との違いは主に3つあります。
サイドバーが息を吹き返した
1つ目は、記事下に回り込ませたサイドバー部隊が息を吹き返していること。
とはいえ、あいかわらず虫の息です。
サイドバー大爆死なPCに比べれば・・・といった程度です。
SNSシェアボタンの利用率が低い
2つ目は、SNSシェアボタンの利用率がPC・タブレットより大幅に低いこと。
PC・タブレットでは記事上下あわせて9%あったところが、スマホだと追従シェアボタン含めて合計で5.7%程度。
ブログに仕組んだSNSシェアボタンは無視されやすいようです。
もしかしたらOSネイティブの「共有」機能を使っているのかもしれません。
グローバルメニュー無視
3つ目は、グローバルメニューの利用率がPCより5ポイントも低い3%ということ。
ブログタイトル下にひっつけて追従させていない結果だと思います。
記事下のカテゴリ一覧で代用させる心づもりだったんですが、足しても4%なのでPC版の8%には遠く及びません。
PC版ではメニューの中身が最初から見えている一方、スマホ版ではタップして開閉させないといけない仕組みにしているため、ハードルが高く使いにくいのでしょうか。
流入元別分析
流入元別でも分析をかけてみました。
- 検索トラフィック(Organic Search)
- 参照トラフィック(Referral)
- ソーシャル(Social)
- ダイレクト他(Direct等)
そろそろお腹いっぱいだと思いますので、サマリだけ共有します。
検索経由アクセス
全体の内訳とあまり変わりません。
当ブログへのアクセスの48%が検索トラフィックですから、全体への影響も大きかったのだと思います。
参照トラフィック
数%の差でもくじが2位に陥落し、ブログタイトル下のオススメ記事がトップに躍り出ました。
また記事下の「同じカテゴリの最新記事」が3位に急浮上しています。
これは流入元の差ではなく、某メディアに当ブログの記事がピックアップされた影響だと思います。
参考 【やじうまWatch】何を思ってそんなワードで検索を? 「1回しか検索されていないワード」の紹介エントリーが面白い – INTERNET Watch
一時的なアクセス増のため、あまり参考にならないデータになってしまいました。
ソーシャル
検索とあまり変わりません。
強いて言えばグローバルメニューの利用率が数%高いですが、雀の涙レベルです。
ダイレクトその他
こちらも僅差でブログタイトル下のオススメ記事が1位。もくじが2位でした。
グローバルメニューが3位に入っているのが特徴的です。
ダイレクトにはURL直打ちな自分のアクセスも含むので、今回のデータ量では尤度の高い分析は難しそうな気がします。
実験・分析結果の総括
総括します。
今回の実験によって数字で裏づけられた示唆をまとめるとこちら。
- もくじは大正義
- 読者は記事内のコンテンツしか見ない
- ファーストビューの力をあなどるな
- おすすめ記事のタイトルはキャッチーに
- 開閉するグローバルメニューは使われにくい
- 記事下の一覧は1つ目までが旬
- サイドバーは空気
- スマホユーザはOSネイティブの共有機能を使いがち
- タイトル&URLコピーボタンは拡散率に寄与しない
たった2週間の実験ですが、個人的には満足です。
今回の実験・分析の限界と注意事項
最後に、今回の実験・分析の限界と注意事項に触れておきます。
今回の測定と分析は、あくまでクリック率のみを対象にしています。
そのためたとえば、
「クリック率の低いカテゴリ一覧の利用者は実は舐めるようにブログを読んでくれていて、実はPVに超貢献していた!」
なんてケースもありえます。
そのため、クリック率のみを基準にすべてを判断するのは少しリスキーです。
ユーザのページフローやイベントフローなど、他の分析と組み合わせることではじめて、真にデータに基づく判断ができるものと考えてください。
今回の実験と分析は、あくまでその入り口でしかないのです。
まとめ:ブログカスタマイズの定量分析は気持ちいい
というわけで、GoogleタグマネージャーとGoogleアナリティクスによるクリック追跡実験の結果共有でした。
クリック分析は汎用的なツールです。今回はカスタマイズで追加したパーツの利用率を取ってみましたが、目的によってさまざまな使い方ができるでしょう。
たとえばブログ収益を上げたいのなら、アフィリエイトリンクや商品紹介リンクのクリック率をトラッキングしておき
- 記事の書きっぷり
- リンクの設置場所
- 形式(テキスト、バナー)
- 目立たせ方
などを変えつつ、クリック率を上げる方法を模索する、という使い方もできますね。
定量データを取ることはPDCAのC(Check)にあたります。
今回の結果をもとに、当ブログはさらに改善を重ねていきたいと思います。
同じようにクリック分析をしてみたい方に向けて、初心者向けの導入ガイドを書きました。
お時間があればぜひどうぞ。
https://bloglab.naenote.net/entry/google-tag-manager-introduction



コメント