こんにちは、ブログいじり好きのNAEです。
先日、当ブログのヘッダーデザインを変更しました。
画像を差し替え、グローバルメニューまで手が入り、思っていた以上に手間がかかってしまいました。
本当は、ブログタイトルのフォントを変えたかっただけなんです。しかし、フォントに全てが引っ張られました。
そう、ブログタイトルにおけるフォントの威力はすごいんです。
そんなフォントの威力を十二分に発揮できる、ブログタイトルにおすすめな英語Webフォントを紹介したいと思います。
ブログタイトルのフォントはブログの雰囲気を左右する
ブログタイトルは、背景画像とタイトルの文字でできています。
それぞれの主な役割は以下のとおりだと思われているかもしれません。
- 背景画像:ブログの雰囲気を伝える
- タイトルの文字:ブログ名を情報を伝える
しかし実はブログタイトルに使うフォントもブログの雰囲気を大きく左右します。
むしろ読者としてはブログ名を知るためにまずタイトルを見るはず。それだけタイトルのフォントは読者に与える印象に影響するのです。
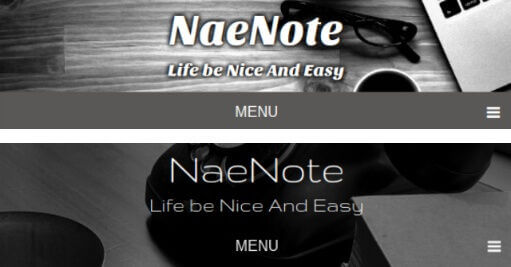
たとえば以下ふたつを見比べてみてください。
同じブログタイトルを表示しているのに、片方は子供っぽさを、もう片方はオトナの女性のエレガントさを感じますよね。
フォントの違いひとつでここまで印象が変わるんです。
ブログタイトルにおすすめの英語Webフォント16選
そこで、Google Fontsからブログタイトルにおすすめの英語Webフォント16個を厳選してみました。
ブログタイトルという役割をきちんと果たすため、
- インパクトがあり印象に残りやすい
- パっと見でちゃんと読める
ということを条件に選出しました。
それではどうぞ。
デキるオトナのおしゃれ感や親近感を出すなら手書き系フォント
はじめに手書き系のフォントです。
書き味が独特で個性が強く、好き嫌いが分かれやすいのが特徴です。
はてなブログの人気テーマ「DUDE」にも採用されている、サイン風の手書きフォントです。
フォントで語らせ、ラフでアーティスティックな雰囲気を出すならこれがおすすめ。
英語ネイティブの外人の中には、すべてのアルファベットを大文字で書くスタイルの人がいます(中学のときの英語の外人教師がそうでした)。
そんなネイティブの日常的な書き味をそのまま伝えるのがこちらのフォント。こなれた手書き英字フォントを使うならこれがおすすめ。ただし他のフォントと比べて大きめの作りなので、サイズ指定の際は注意を。
丸文字に近いこちらの手書きフォントはやわらかい雰囲気を出したい人にはおすすめ。
大文字小文字の文字の高さが似通っているため、かわいい系ながらもアイコンのようなまとまり感を出すことができます。
より躍動感のある手書き(走り書き)フォント。ぼくの書くアルファベットがこういう書き味なので特別枠として選出しました。
エレガントでモダンなオシャレさを醸し出す、セリフ体の装飾系フォント
文字の書き出し・書き終わりに装飾のついたフォント群です。
公的な文書や新聞などに用いられるフォントのため、きちんとしておりエレガントな印象を与えることができます。
縦線と横線の太さのコントラストが印象的なこのフォント。文字の横幅も大きく、1文字1文字ががっちりしているため、重厚感を醸し出すことができます。
昔の英字新聞のような雰囲気のため、中身がしっかりしたブログなんだろうなという印象を与えてくれます。
まるで化粧品のパッケージのようなエレガントな書体です。Nの字の斜め線がいい味出してますね。
筆先に向かって細まっていく丁寧で細身なグリフは、繊細さや華奢さをあらわすのにちょうどいいのでは。
後に紹介するサンセリフ体にほど近いフォントです。文字が同じ太さの線で構成されているのが特徴。
タイプライターのような雰囲気のため、淡々と何かを物語るようなイメージを与えてくれます。
クールなはてなブログのテーマ「Vancouver」の作者であるブライアンねこさんが自身のブログタイトルに使っているのがこちら。
シンプルな装飾のついた大文字、そして筆記体のようにつながる小文字のコントラストが小気味よく、またキレイに揃ったイタリックはまとまり感を出しやすいため、誰にでも使いやすいフォントです。
大流行したマンガ「NANA」のロゴをほうふつとさせるフォントです。
躍動感あふれる一方、文字のカーブ率や跳ねの方向がきれいにそろっています。元気が良い上品さを出すにはうってつけですね。
太めの縦線が中抜きになっているのが特徴。斜め線が極力排除されたミニマルなデザインで、セリフ体ながらもデジタルな雰囲気を漂わせます。
背景とのコントラストさえ気をつければ一気に個性を引き出せるフォントです。
しっかり感、サイバー感など、太さで雰囲気が変わるサンセリフ体ベースの装飾系フォント
文字の書き出しや書き終わりに装飾がないサンセリフ体。何かと正対しているような、ドライでがっしりした印象を与えやすいのが特徴です。
一方、文字のグリフの角を丸めることでポップなイメージに仕上がっているものも。
真円と直線をベースとした細身の書体。上品なシンプルさがある一方、eの字の角度をはじめ文字のところどころに遊び心が散りばめられているおもしろいフォントです。
シンプルでミニマル、そしてオシャレ。3点揃ったとても使いやすいフォントです。
スターウォーズやターミネーターのロゴと似た雰囲気のこちらのフォント。サイバーな雰囲気を出すにはうってつけです。
書き味は好みが別れるところですが、テック系のブログであればしっくりくるかもしれません。
うって変わってミキハウスのようなかわいい書体。文字の角が丸められてるのに加え、カーブも真円ベースなのでよりかわいさが際立っています。
ほんわかした印象を与えるこのフォント、育児や生活などがテーマのブログにはピッタリなのでは。
こちらは長方形をコンセプトとした書体。普段使いのゴシック系フォントに比べ、若干ですが長方形の形を前に打ち出すことで、全体に統一感を持たせています。
パっと見ではあまり味がない普通のフォントですが、よく見るとちょっと違う。隠れたオシャレを楽しみたい人はこちらを検討してみては。
1文字1文字に縦線が施されている特徴的なこのフォント。ドトールコーヒーを思い出しますね。
とてもアクが強いため、紹介している他のフォントと比べると可読性は落ちます。が、タイトルはロゴであると考えるのであれば、このくらい特徴があったほうが良いのかもしれません。
エレガントでシャープな細身のグリフ、そしてゆったりとした横幅がオトナの余裕を感じさせるフォントです。
当ブログで採用したフォントでもあります。
余談:Google Fontsの便利な使い方
さて、これらのフォントを含めGoogle Fontsには809個の英語フォントが掲載されています。(2016-10-25現在)
これだけたくさんあると、実際にブログタイトルにセットしたときにどう見えるかが気になりますし、並べて比べてみたくもなりますよね。
そこで、ちょっと便利なGoogle Fontsの使い方をご紹介します。フォント選びの際にご活用くださいませ。
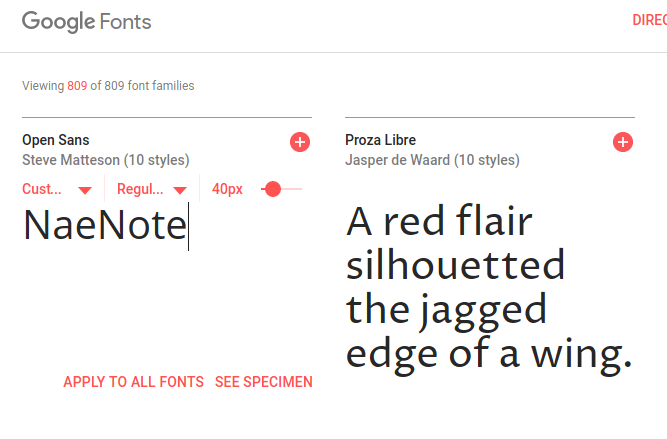
Google Fontsにアクセスすると表示されるこの画面。実は例文が入っている部分は編集できます。ひとつ選んで例文をブログタイトルに変更し、右下のAPPLY TO ALL FONTSをクリック。

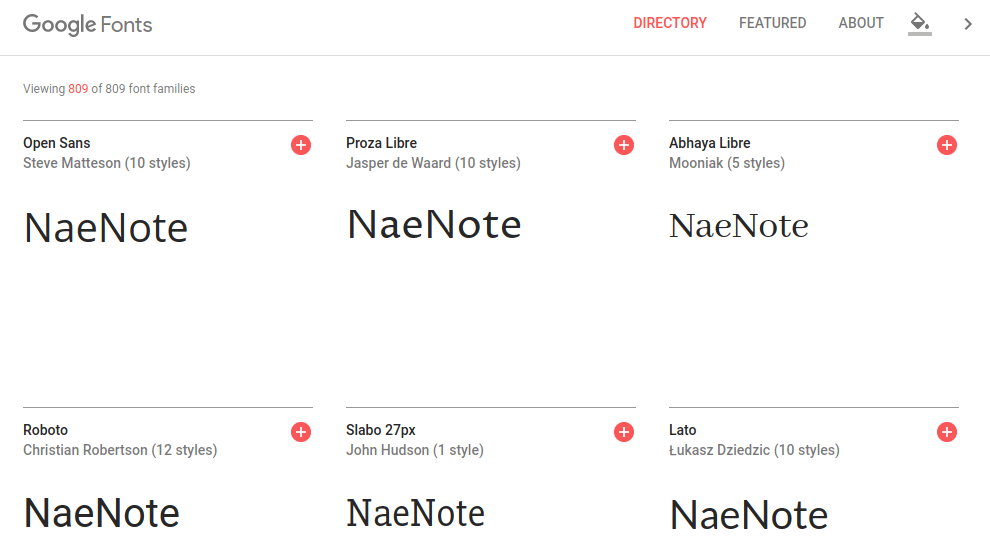
すると、すべての例文がブログタイトルに早変わりします。

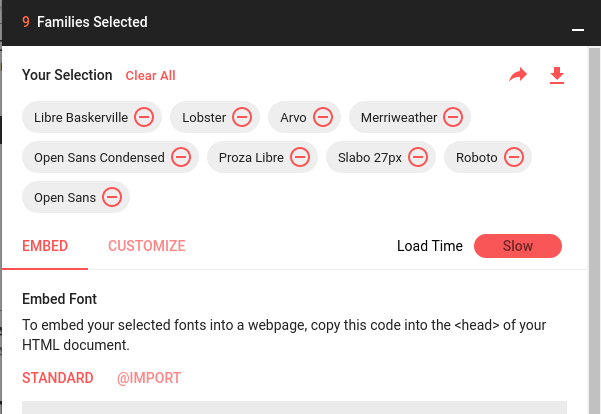
気に入ったフォントがあれば右上の(+)ボタンを押していきます。
すると画面下に「買い物カゴ」的なものがあられるので引っ張りだしてみると、こんなモノが表示されますので、右上のを押します。

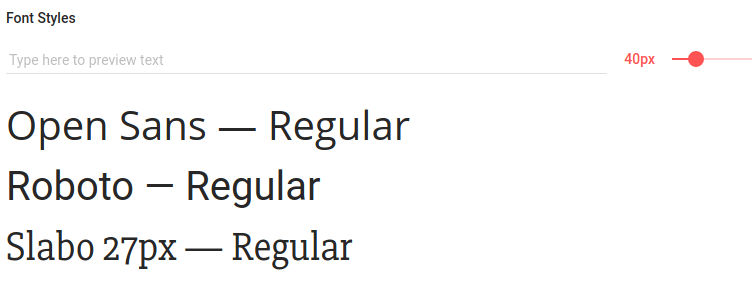
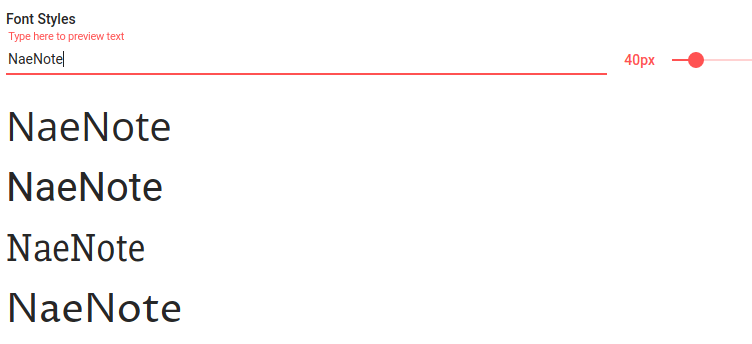
するとこの画面に。ここで「Type here to preview text」というところにブログタイトルを入力すると・・・

選んだフォントで表示されたブログタイトルが見やすく並んでくれます。これなら並べて比べるのも楽ちんですね。

注意:ブログタイトルのフォントは背景画像とセットで
ブログタイトルに使いたいフォントを選ぶのも大変ですが、大事なのはこの後。
背景画像とフォントの整合を取ること
たとえば「Crafty Girls」という子供っぽさの残るかわいい系の手書きフォントに、落ちついたオトナな雰囲気の背景画像をあわせてみます。
・・・なんだかバランス悪くて気持ち悪くありませんか?
背景画像とブログタイトルのフォント、各要素が持つ雰囲気が不整合を起こしているからです。
デザイン上の不整合はサイコパス的な気持ち悪さや不安定さを感じさせる原因になります。
背景はコレが好き、フォントはコレが好き、と個別に選んで決めてしまうとこうなってしまいがち。
フォントにこだわるなら背景画像もそちらにあわせる。逆も然り。組み合わせたときの総体としての整合性を忘れないようにしたいですね。
まとめ:ブログタイトルのフォントはブログの雰囲気を司る
以上、ブログタイトルにおすすめの英語Webフォントの紹介でした。
ブログタイトルはブログの顔。ここで与える印象がかなり決まってしまうので、できればこだわりたいところです。
いっそのことプロに頼むという手もありますが、ブログのコンセプトや想定読者があまり定まってない方は一旦、自分でWebフォントを使ってみてはいかがでしょうか。




コメント